
Doğal olarak, her WordPress sitesi aynı görünüyor. Çeşitli nedenlerle, insanlar WordPress sitelerini kendi logolarıyla veya kişisel tarzlarıyla özelleştirmek istiyor. Bu yazıda, WordPress’i doğru şekilde nasıl özelleştirebileceğinize dair bir örnek göstereceğiz. Sitenizi, güncellemelerden daha güvenli bir şekilde biçimlendirmek için işlevleri ve CSS’yi kullanma konusunda bir giriş yapacağız.
WordPress Giriş Ekranı
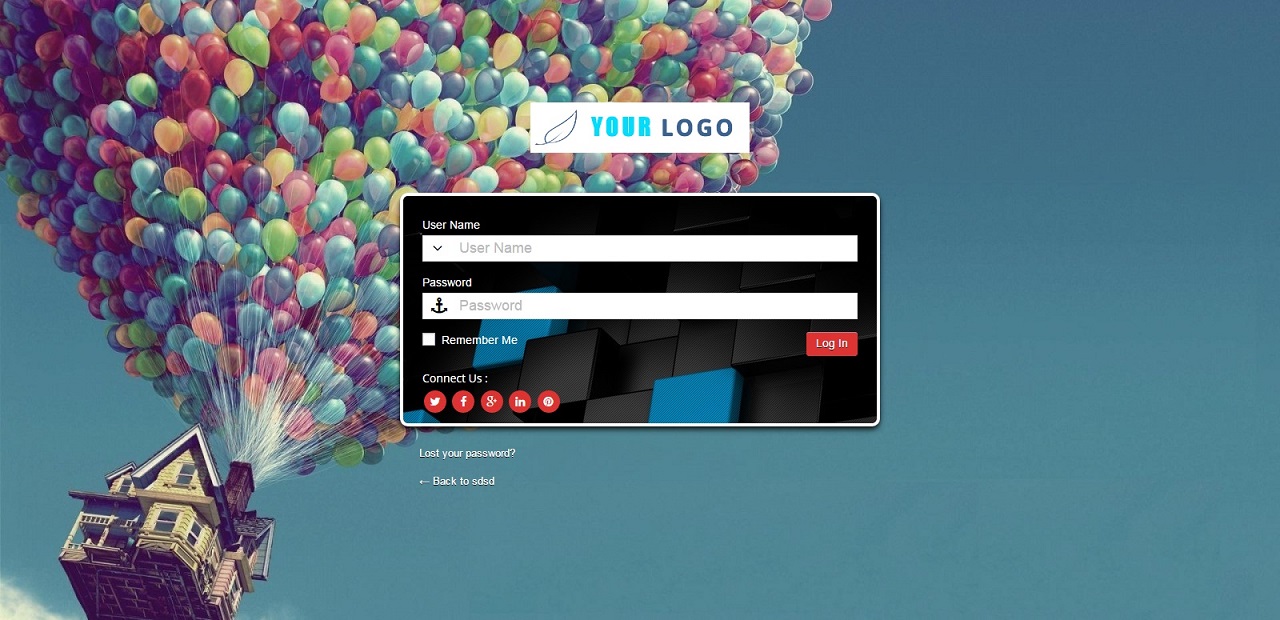
WordPress’in sıklıkla kullanılabilecek bileşenlerinden biri giriş sayfasıdır. Bu, yalnızca giriş formu ve şifreyi kurtarmak için ana web sitesine geri dönmek için birkaç bağlantı içeren basit bir sayfadır. WordPress logosu ve başlığı bulunan ana sayfada logoyu değiştirmek veya bu sayfayı özelleştirmek için merkez dosyalara kesin olarak girebilirsiniz, ancak bu önerilmez. Çekirdek dosyaları değiştirmenin dezavantajı, WordPress’i güncellediğinizde tüm özelleştirmenizi kaybedeceğinizdir.
WordPress’i çalıştırırken merkezi kesmek zorunda değilsiniz. Kendi logonuzu eklemek ve merkez güncelleştirmelerden etkilenmeden sayfanın stilini değiştirmek için WordPress işlevlerini kullanabilirsiniz. Dolayısıyla, daha fazla ayrıntıya girmeden, size WordPress giriş ekranınızı kişiselleştirmenin doğru yolunu gösterelim.
- Merkez Kesmeler Olmadan WordPress Ekranı Özelleştirme
WordPress giriş sayfasını merkez dosyaları kesmeden CSS ile stil yaparak özelleştirebilirsiniz. WordPress, sayfa döngüsü süresince belirli işlevleri aramanıza izin veren kanca (işlevler) sunuyor. “Eylemler” ve “Filtreler” olan 2 çeşit kanca vardır. Eylemler, kendi işlevlerini ekleyebildiğimiz sayfa döngüsü sırasında WordPress çekirdeğinin belirli noktalarda başlattığı kancalardır. Filtreler, bir sayfanın yüklenmesinin belirli noktalarında oluştuğu için İşlemlere benzer. Bununla birlikte, verilerin veritabanına kaydedilmesinden önce bir sayfa oluşturulmadan verileri yakalamak, yönetmek ve geri göndermek için kullanılırlar.
Giriş ekranında özelleştirme yapabilmek için 3 özel kanca gerekir:
- “Login_head”, CSS’yi oturum açma sayfasının başına ekleyin.
- Giriş Logosunun URL’sini değiştirmek için “login_headerurl”
- Logo bağlantısının başlığını değiştirmek için “login_headertitle”.
Aşağıda, özel CSS’nizi yazdırmak için yeni bir işlev oluşturup bu işlevi login_head kancasında arayabilmemizin bir örneği verilmiştir. Bu, CSS’yi giriş sayfasının HEAD bölümüne yükler. İlerledikçe bunu ayrıntılı olarak öğreneceğiz. Bu makaledeki kodların tamamında olduğu gibi, temanızı functions.php dosyasına ekleyin.
function giris_ozel_tasarim() {echo ‘<link rel=”stylesheet” type=”text/css” href=”‘ . get_bloginfo(‘stylesheet_directory’) . ‘/giris/ozel-giris-stilleri.css” />’; } add_action(‘login_head’, ‘giris_ozel_tasarim’);
- Giriş Ekranının Yapısı
Özelleştirme işlemini yalnızca CSS aracılığıyla yapmaktayken, sayfada kullanılan kimlikleri ve sınıfları bilmek önemlidir. Oturum Açma Ekranı’nın BODY öğesinin sınıfları login, login-action-login ve wp-core-u’dur. Giriş sınıfını hedefleyerek, sayfanın tamamı için özel arka plan ayarlayabilir veya renk vb özellikleri değiştirebilirsiniz. Bu sayfanın yapısını anlama ve HTML öğelerinin birbirinin altına yığılma şekli, kendi CSS’nizi eklemeden önce önemlidir.
- WordPress Logosunu Değiştirme
Giriş Sayfası logosunu değiştirmek için “new_custom_login_logo” adlı yeni bir işlev oluşturacağız. Bu işlev basitçe CSS kodunu verir. Aşağıdaki kodları temalarınızın functions.php dosyasına eklemek, CSS kodunu giriş sayfasının başına ekleyecektir. Logolarınızı temalar klasörüne eklediğinizden ve logo dosyası adına “logo_admin_login.png” olarak değiştirdiğinizden emin olun. Daha iyi bir kontrol için şeffaf bir arka plan içeren bir png dosyası kullanılması önerilir. Hemen altta verilen kodu, giris klasörü altında oluşturduğunuz ozel-giris-stilleri.css isimli still dosyasına eklemeniz yeterli olacaktır.
function new_custom_login_logo() {echo ‘h1 a{background-image:url (‘.get_template_directory_uri().’/logo_admin_login.png) !important; height:130px !important; background-size: auto auto !important; }’;}
Yukarıdaki işlevi yarattıktan sonra WordPress ile “kanca” ya da kayıt yaptırmalıyız. Bunu yapmak için “add_action” diyoruz, burada “login_head”, WordPress’e fonksiyonumuzun ilişkili olduğu olayı anlatan kanca adıdır.
add_action(‘login_head’, ‘new_custom_login_logo’);
NOT: “get_template_directory_uri ()”, şablon dizin yolunu döndürür. Ancak bunu bir çocuk temasında kullanıyorsanız onu “get_stylesheet_directory_uri ()” ile değiştirebilirsiniz.
- Logo Bağlantısını ve Başlığı Değiştirme
Şimdi giriş sayfasını ziyaret ederseniz yeni logoyu görebilirsiniz. Bununla birlikte farenizi üzerine getirirseniz, görünen başlık “Powered by WordPress” olur ve tıklandığında sizi www.wordpress.org’a götürecektir. Bu davranışı değiştirmek için 2 özel WordPress filtresi “login_headurl” ve “login_headtitle” diyoruz. Adından da anlaşılacağı üzere, Giriş Sayfası Logosuna URL ve Başlık eklemesinden onlar sorumludur. Aşağıdaki kodları functions.php dosyanıza ekleyin ve oturum açma sayfanızı yenileyin.
Bağlantıyı web sitenizin URL’sine değiştirmek için:
function new_wp_login_url() {return home_url();}add_filter(‘login_headerurl’, ‘new_wp_login_url’);
Bağlantıların başlığını, Ayarlar Sayfa’dan gönderilebilecek varsayılan blog adıyla değiştirme:
function new_wp_login_title() {return get_option(‘blogname’);} add_filter(‘login_headertitle’, ‘new_wp_login_title’);
- Özel Form Stilleri
Son olarak, formdaki bazı temel renk değişikliklerini ekleyelim:
function new_custom_login_page_style() {echo ‘ body.login{background-color:#FFF}#loginform {background-color:#194272}#loginform label{color:#FFF}’;}add_action(‘login_head’, ‘new_custom_login_page_style’);
Yaptığımız şey sadece bazı temel stiller içeriyor. Farklı HTML öğelerini hedeflemek için kendi CSS’nizi ekleyebilir ve oturum sayfasını temanıza veya şirket markanıza uyacak şekilde daha da özelleştirebilirsiniz.